如何使用钢笔工具自定义遮罩?
tips:
1、大部分图层添加遮罩以后,支持基于边缘添加3D(除文字图层、形状图层外)。
2、图片图层(包括视频,贴纸、动图)加了遮罩动画以后又加了3d厚度的话,此时再想更改遮罩或者遮罩动画的话,需要先关闭3d开关才能去更改遮罩以及遮罩的相关操作。
视频讲解
若视频不清晰,建议点击视频右下角的全屏按钮全屏播放,或点击此处进入B站观看。
在此特别感谢天津成哥为我们提供的视频教程讲解!
图文详解
步骤:
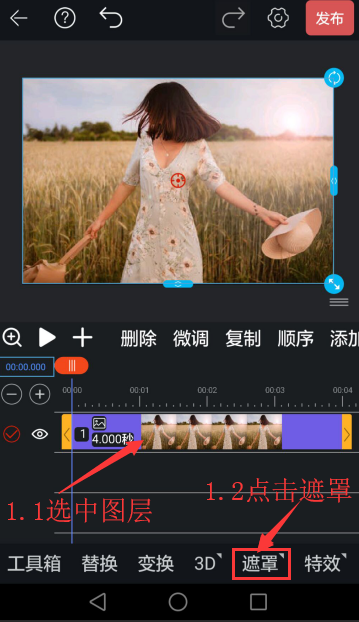
1、选中图层后,图层下方出现一行菜单栏,点击“遮罩”按钮(未看见请左滑)。
2、点击“+”按钮。

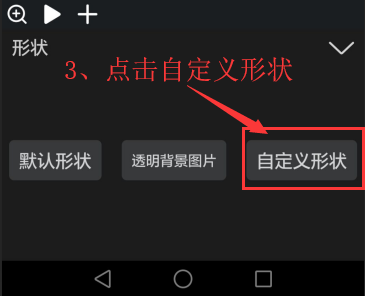
3、点击左边的“自定义形状”按钮。

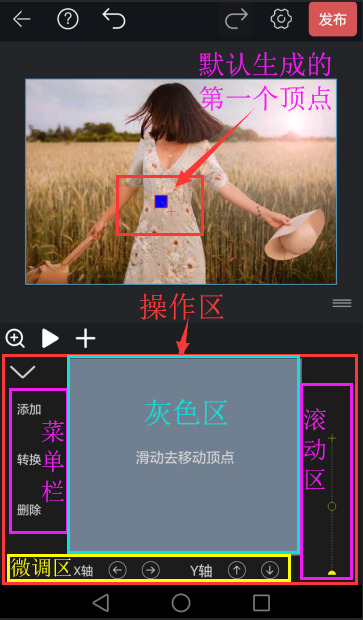
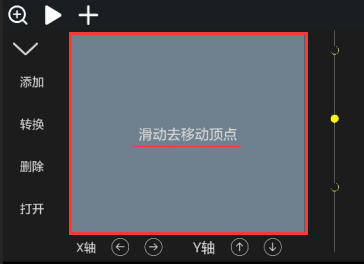
4、进入钢笔自定义形状页面,会默认生成第一个顶点,如下图所示。

一、添加顶点
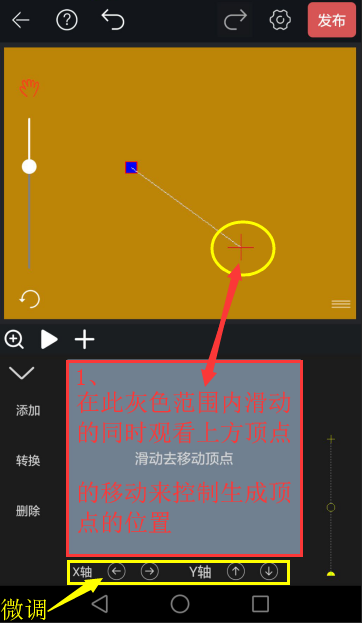
1、在灰色操作区范围内滑动的同时观看上方顶点的移动,以此来确定顶点的位置;如需精确移动,可通过移动微调区域的微调按钮来调整。

2、确定顶点位置后,有2种添加顶点的方法。
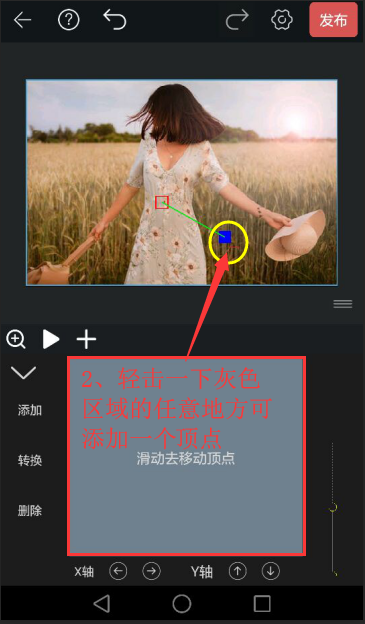
①点击一下灰色操作区的任意地方可添加一个顶点。

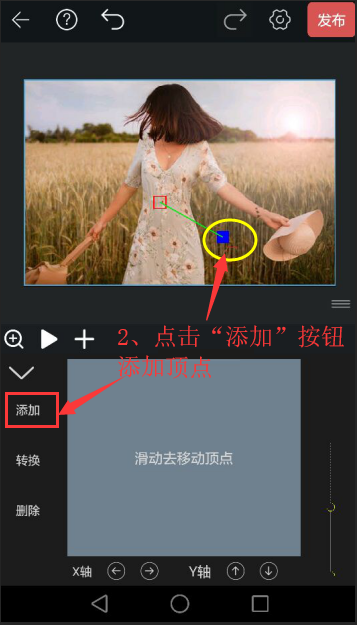
②点击左侧菜单栏的第一个“添加”按钮可添加一个顶点。

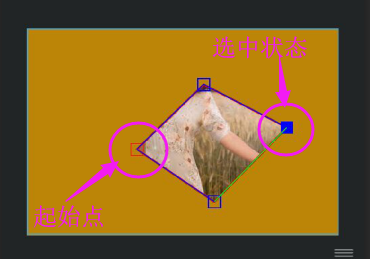
tips:其中实心方框为选中状态,并且为了方便区别,起始顶点为红色空心方框,其它顶点为蓝色空心边框。如下图所示。

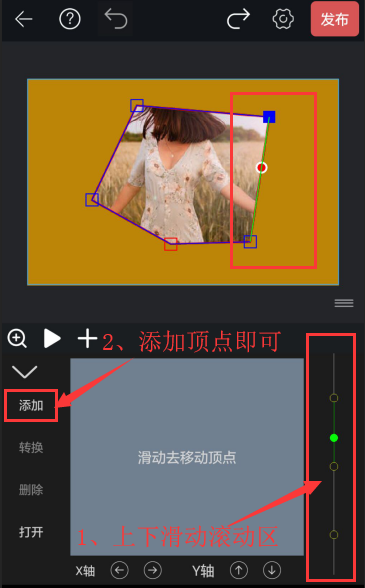
3、当想在2个顶点间再添加顶点时,上下滑动右侧滚动区,根据小圆点确定好顶点的位置,添加顶点即可。

二、选中顶点
选中顶点有2种方法:
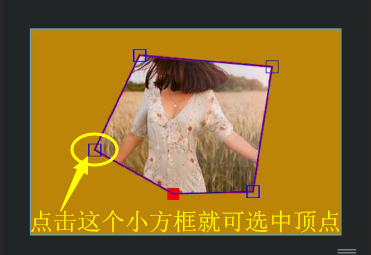
第一种:直接点击小方框选中顶点。

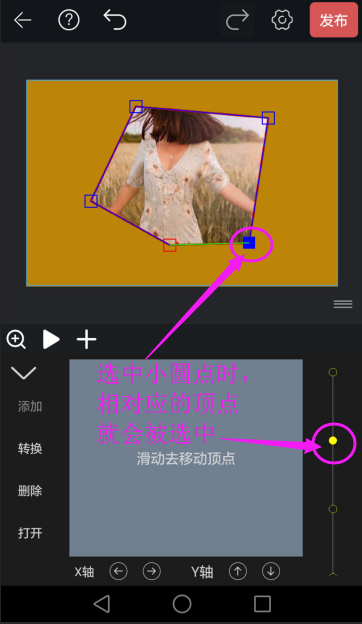
第二种:上下滑动右侧的滚动区,选中对应的顶点即可。

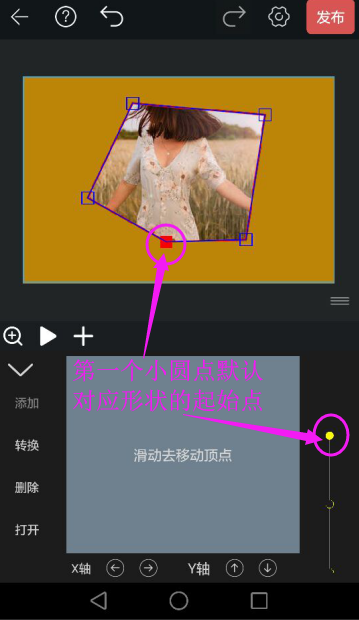
tips:其中滚动区的每一个黄色小圆点都对应一个顶点,每一条线段都对应形状的一条线段。第一个黄色小圆点默认对应形状的起始点,第二个黄色小圆点对应第二个添加的顶点,并且以此种方式排序下去。

三、删除顶点
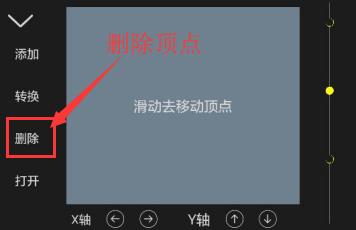
1、选中顶点后,点击左侧菜单栏的第三个“删除”按钮即可删除顶点。

四、移动顶点
移动顶点有2种方法:
第一种:选中顶点,手动按住顶点不放,移动即可。

第二种:选中顶点,在操作区的灰色区域内滑动即可移动顶点。

五、转换
转换就是将某一顶点两边的直线线段,变成曲线线段。
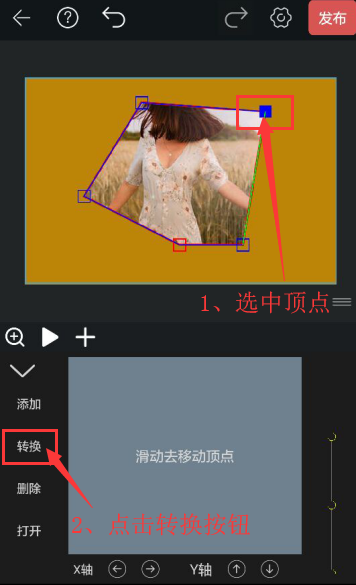
1、选中顶点,点击左侧菜单栏的第二个“转换”按钮。

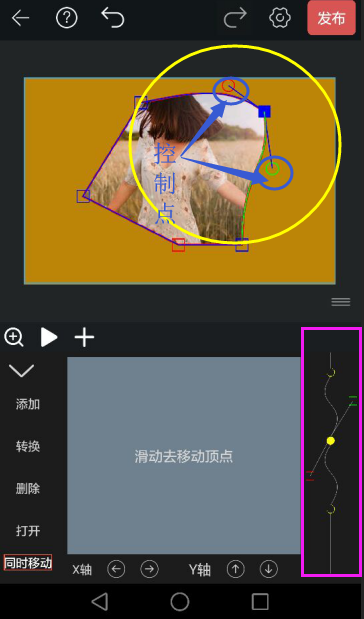
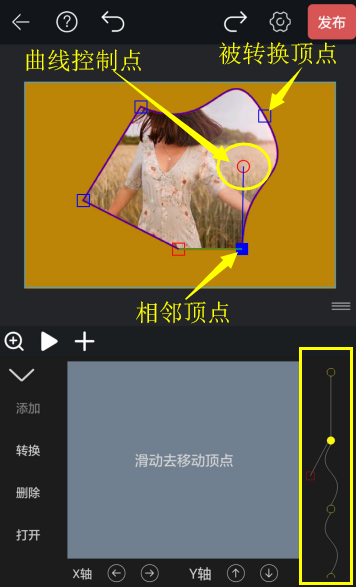
2、顶点2边的线段会变成曲线,并且顶点两侧分别出现1条曲线和一个控制点(如图所示一红一绿的小圆圈);同时右侧的滚动区的顶点两边线段变成曲线,两侧出现一红一绿的小方框。

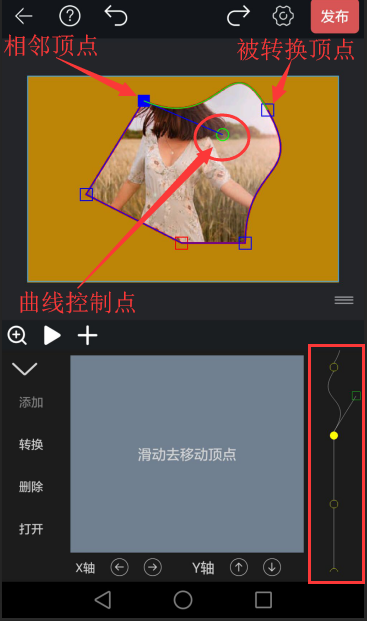
tips:选中转换顶点的相邻顶点时,靠近转换顶点的一侧会出现一个曲线控制点。如下图所示。


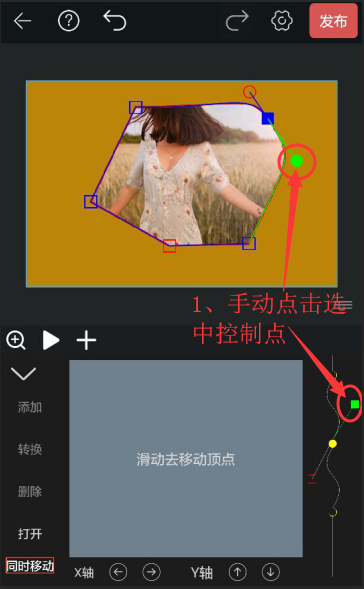
3、手动点击一下控制点,此时小圆圈和方框变成实心,即为选中状态,移动曲线控制点,可调整曲线的角度。

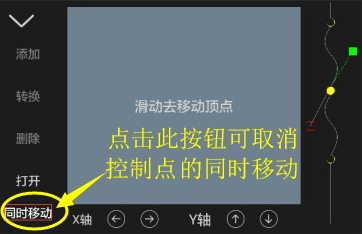
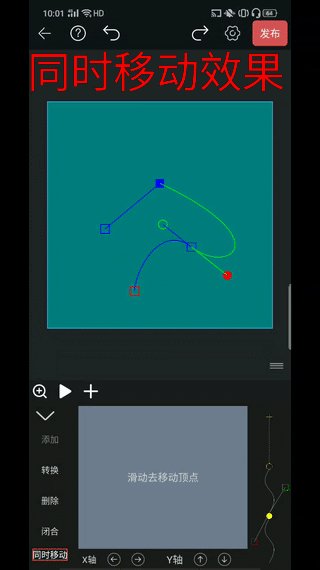
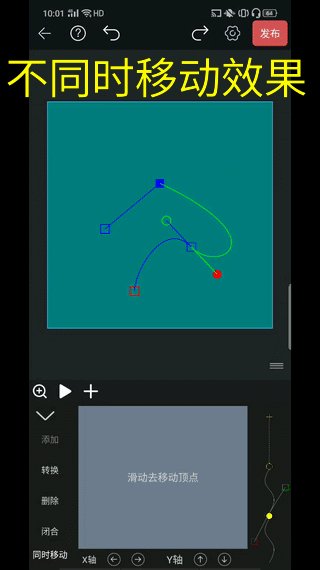
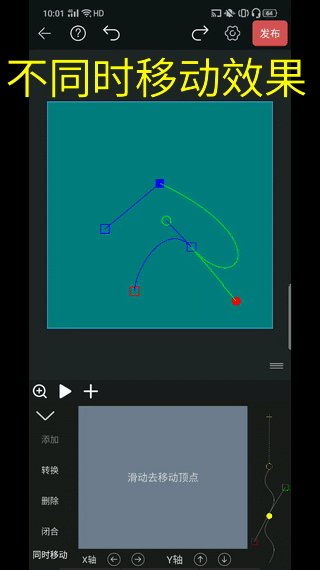
tips:2个曲线是相对同时移动的,也就是说你移动其中一个曲线控制点,另一个也会相对移动。若不想2个同时移动,可点击左侧菜单栏的第五个“同时移动”按钮,取消同时移动即可。


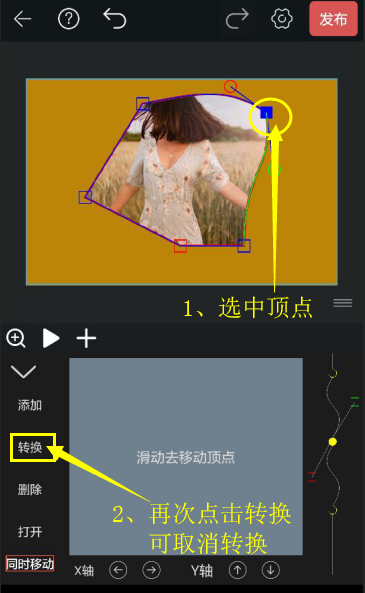
六、取消转换
1、选中被转换的顶点,点击一下左侧菜单栏的第二个“转换”按钮。即可取消转换,曲线变成直线。

七、闭合形状
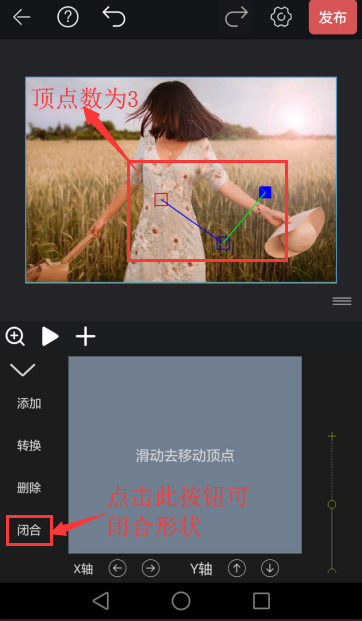
1、当添加的顶点数大于2个的时候,左侧菜单栏会出现第四个按钮“闭合”。需要闭合形状时,点击一下“闭合”按钮即可。

tips:遮罩的形状必须为闭合的(自定义形状可以不是闭合的路径)。并且在遮罩路径还未闭合的情况下,不能使用素材右下方的调节比例的按钮,否则顶点及右侧的滚动栏会被全部删除;并且使用撤回按钮并不能撤回到上个顶点,而是将整个形状全部撤回。如下图所示。

八、打开形状
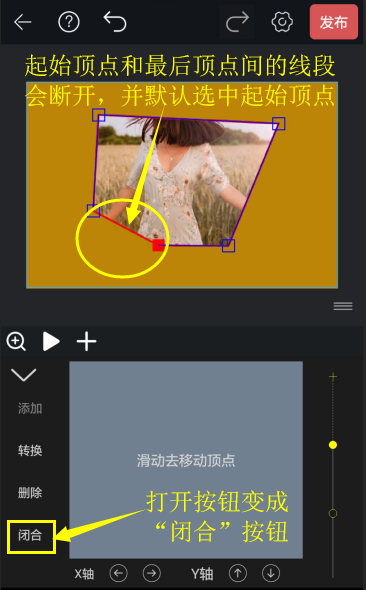
1、当形状闭合后,左侧菜单栏的第四个按钮“闭合”会变为“打开”。点击一下“打开”按钮,起始顶点和最后顶点处的线段会断开,并默认选中起始顶点,此时“打开”按钮又会变为“闭合”。

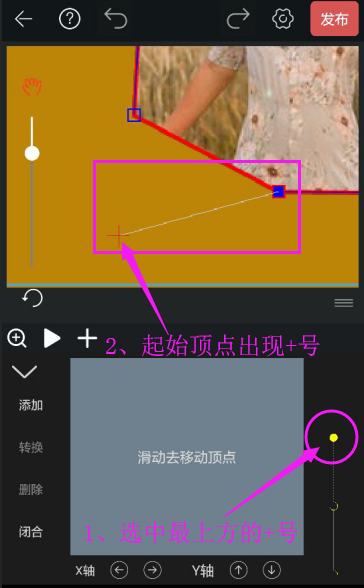
2、若需要从起始顶点处向外添加顶点,直接上滑右侧滚动区,选中最上方的“+”,此时起始顶点处也会出现红色的“+”,这样就可以添加顶点了。

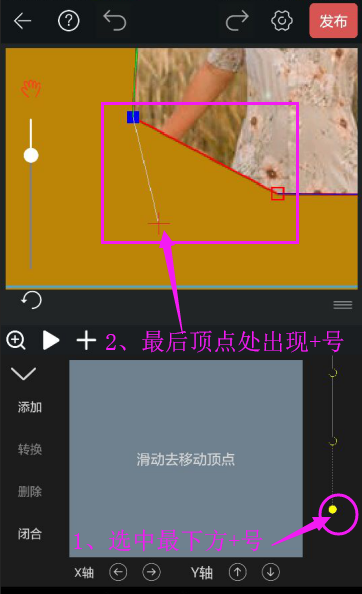
3、若需要从最后顶点处向外添加顶点,直接下滑右侧滚动区,选中最下方的“+”,此时最后顶处点也会出现红色的“+”,这样就可以添加顶点了。

关于如何使用钢笔工具自定义遮罩就简单的介绍到这里,添加遮罩后可以做遮罩的动画,至于如何制作动画可以参考:如何制作动画