橡皮擦等抠图工具的使用
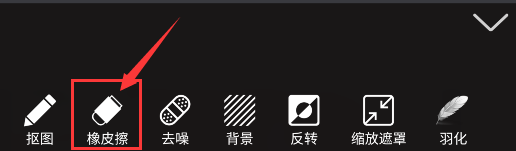
在抠人像、智能抠图、颜色抠图中都有橡皮擦、去燥、背景、反转、缩放遮罩、羽化这几个工具。当然这3种抠图方式里的工具的使用方法和效果都是一样的。
一、橡皮擦
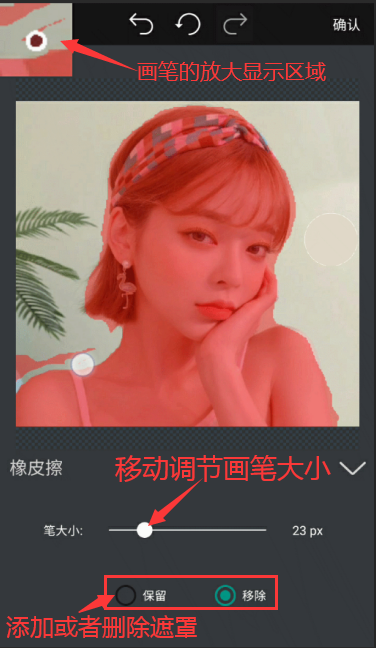
橡皮擦工具主要是方便抠图时删减图片上多余的遮罩或者是增添缺少的遮罩。


下方示意图有具体操作步骤:

二、去燥
抠图的时候,边缘或多或少的会有虚边噪点,这时候就需要使用去燥功能了。
点击“去燥”按钮。

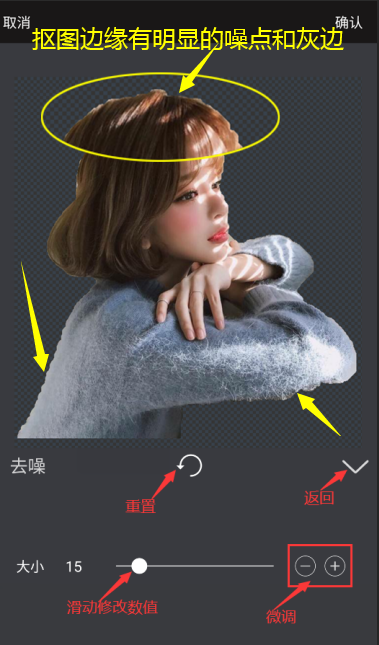
去燥前图片中人像的头部、背部、手臂等边缘处都有明显的噪点。

去燥后图片中人像的头部、背部、手臂等边缘处都有都有明显的改善,边缘处变得更加圆滑清晰自然了。

下方动图有具体操作步骤:

三、背景
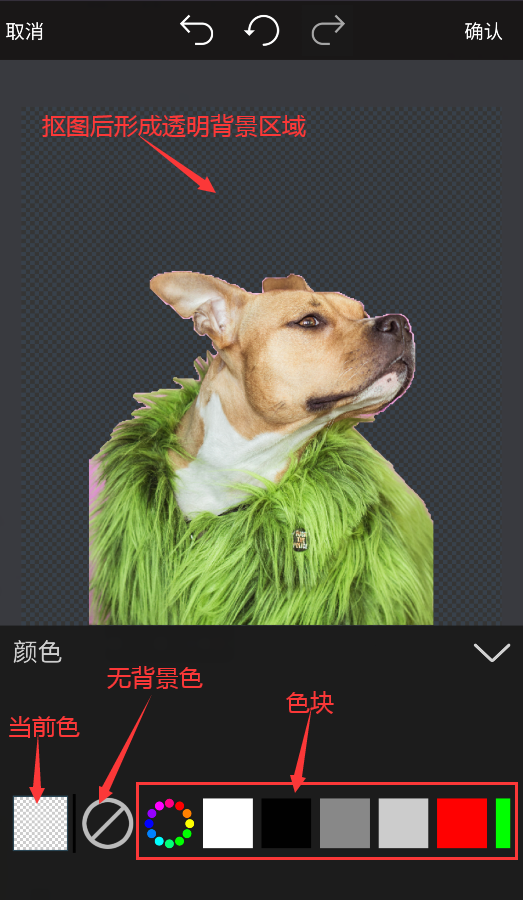
背景是一个辅助工具,抠图时,可以给背景更换一个和原图颜色对比强烈的图片,有助于查看并修缮图片中不明显的区域。
tips:需要注意的是,此处更换的背景颜色,只是抠图时的一种辅助工具,因此生成后图片的背景还是透明的,不会出现抠图时添加的背景色。

抠图后会形成透明背景:

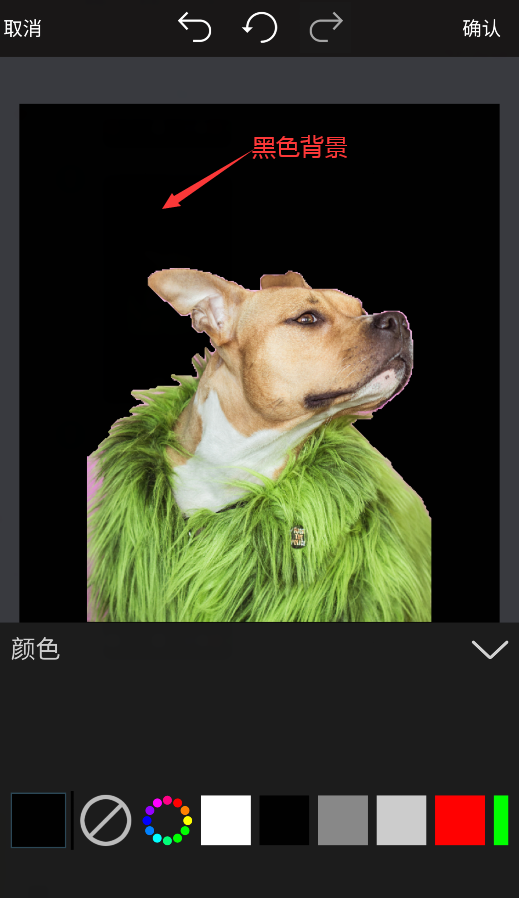
添加黑色背景:

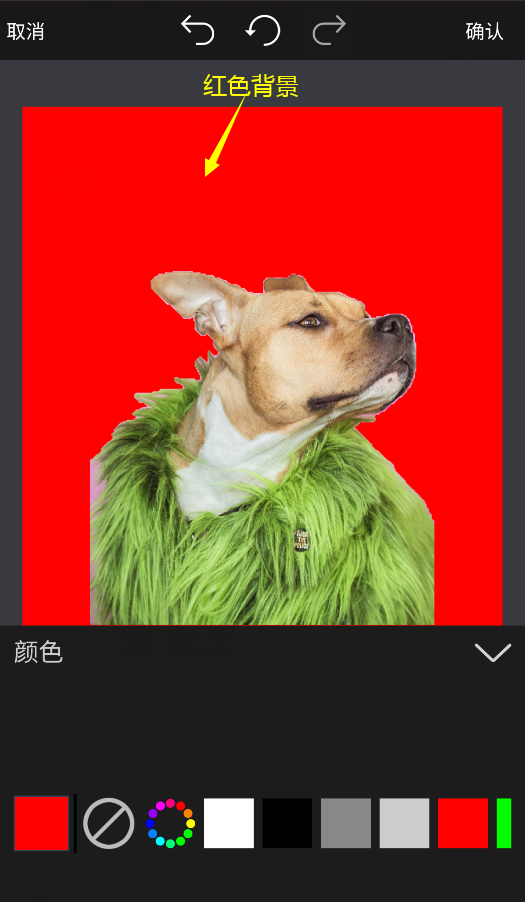
添加红色背景:

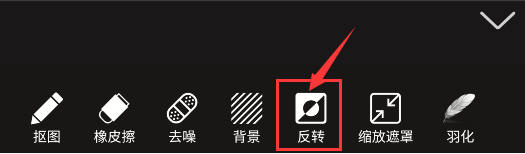
四、反转
反转又可以叫反向抠图,就是将已经选中的遮罩选区进行反向遮罩选区,这个操作可以选取已选区域之外的区域。
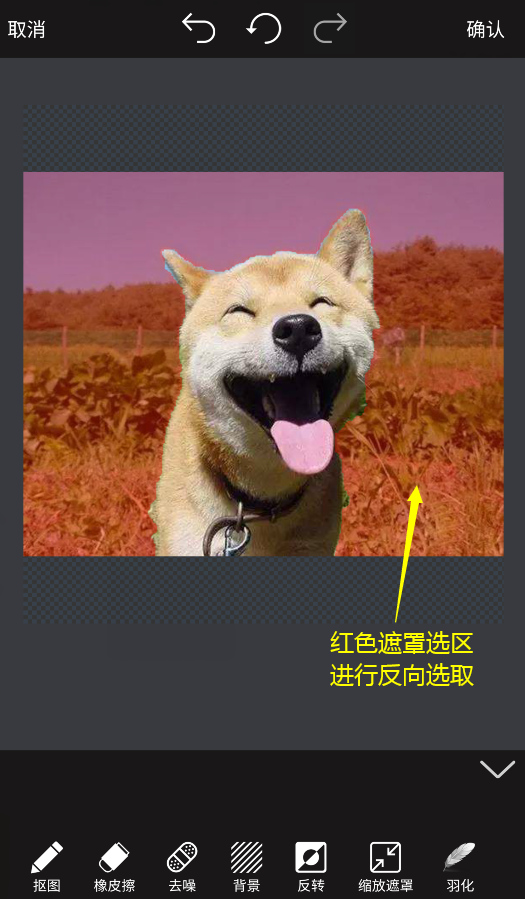
下方图片中的小狗就是已经选中的遮罩选区。

此时点击“反转”按钮。

反转后:

五、缩放遮罩
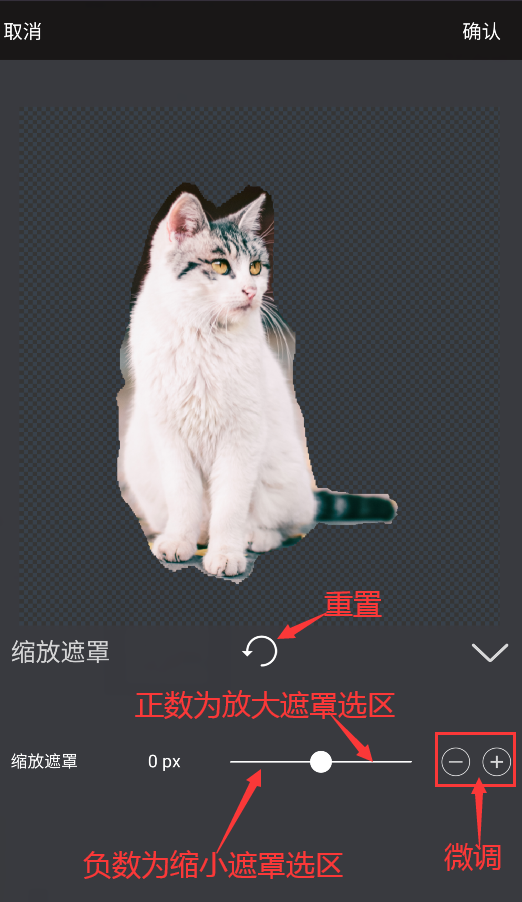
缩放遮罩就是将红色的遮罩区域按整体比例进行大小的缩放。
下方图片中的小猫就是已经选中的遮罩选区。

此时点击“缩放遮罩”按钮,进入缩放遮罩的操作页面。


滑竿的右侧数值为正数,会放大当前已选中的遮罩选区。

滑竿的左侧数值为负数,会缩小当前已选中的遮罩选区。

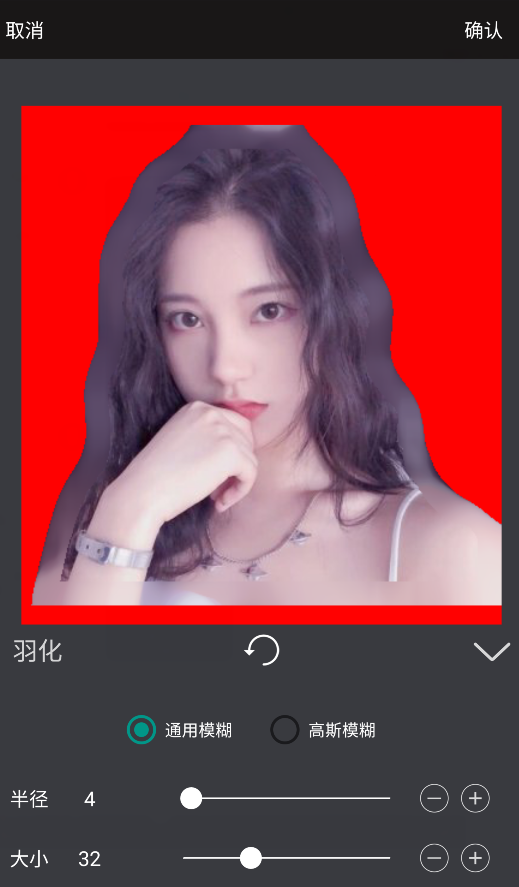
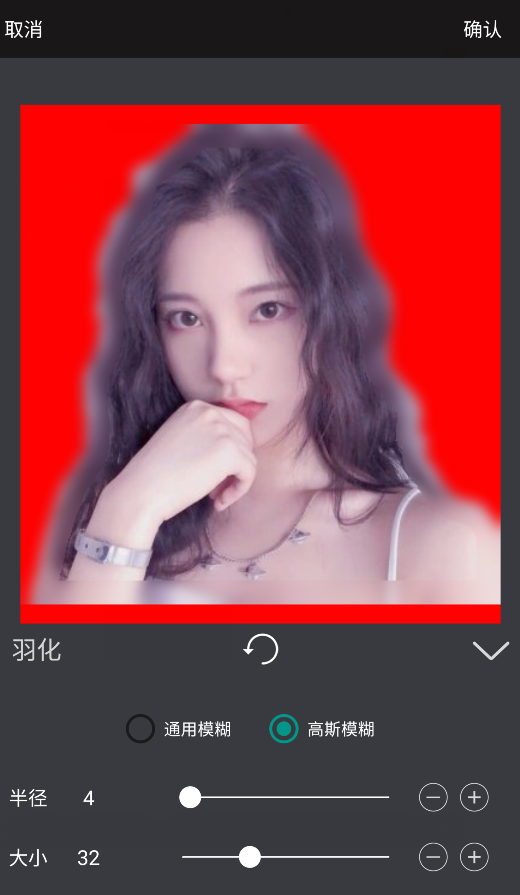
六、羽化
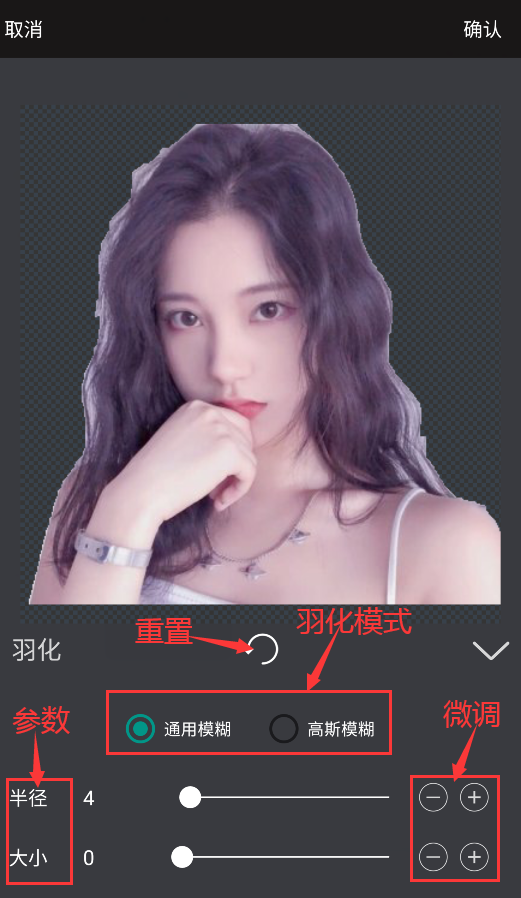
对任何虚选框的边界做模糊处理(包括边界范围和色彩透明化两个处理内容),可以通过参数设定羽化影响范围。

羽化分为通用模糊和高斯模糊2中模式,都是通过大小和半径这2个参数设定羽化影响范围。

下方分别是通用模糊和高斯模糊的效果,相比而言通用模糊的边缘处理的要比高斯模糊生硬点,抠图时可根据实际需要变更模糊模式。