Overview of shape layers, paths, and vector graphics
1. About vector graphics and raster images
Vector graphics consist of lines and curves defined by mathematical objects called vectors, which describe images based on their geometric characteristics. Examples of vector graphic elements in the software include mask paths, shapes of shape layers, and text of text layers.
A raster image (sometimes called a bitmap image) uses a rectangular grid of picture elements (pixels) to represent the image. Each pixel is assigned a specific position and color value. Video footage and many other types of images imported into the software are raster images.
Vector graphics maintain sharp edges and do not lose detail when resizing because they are independent of resolution. This resolution irrelevance makes vector graphics a good choice for visual elements such as logos and will be used in various sizes.

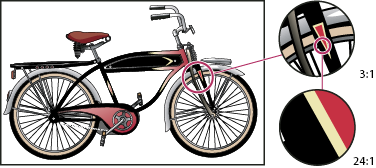
Example of a vector graphic at different levels of magnification.
Raster images each consist of a fixed number of pixels, and are therefore resolution-dependent. Raster images can lose detail and appear jagged (pixelated) if they are scaled up.

Example of a vector graphic at different levels of magnification.
2. About paths
Some features of the software, including masks and shapes, depend on the concept of paths. Tools and techniques for creating and editing various paths that overlap, but each type of path has its own unique aspects.
A path consists of segments and vertices. Segments are the lines or curves that connect vertices. Vertices define where each segment of a path starts and ends.
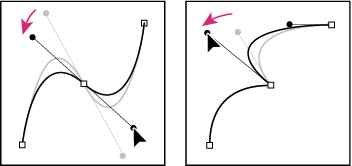
You change the shape of a path by dragging its vertices, the direction handles at the end of the direction lines (or tangents) of each vertex, or the path segment itself.
As a path exits a vertex, the angle and length of the outgoing direction line for that vertex determine the path. As the path approaches the next vertex, the path is less influenced by the outgoing direction line of the previous vertex and more influenced by the incoming direction line of the next vertex.

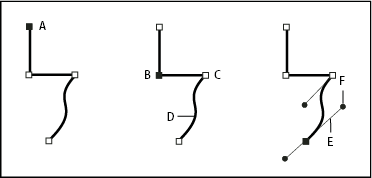
Components of a path
A. Selected vertex B. Selected vertex C. Unselected vertex D. Curved path segment E. Direction line (tangent) F. Direction handle
Paths can have two kinds of vertices: corner points and smooth points. At a smooth point, path segments are connected as a smooth curve; the incoming and outgoing direction lines are on the same line. At a corner point, a path abruptly changes direction; the incoming and outgoing direction lines are on different lines. You can draw a path using any combination of corner and smooth points. If you draw the wrong kind of point, you can change it later.

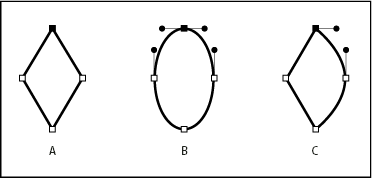
Points on a path
A. Four corner points B. Four smooth points C. Combination of corner and smooth points
When you move a direction line for a smooth point, the curves on both sides of the point adjust simultaneously. By contrast, when you move a direction line on a corner point, only the curve on the same side of the point as the direction line is adjusted.